哦,亲爱的读者们,你是否曾在闲暇之余,被那些在网页上轻轻一点就能玩起来的小游戏所吸引?那些简单又充满乐趣的小游戏,其实背后有着不少奥秘呢!今天,就让我带你一探究竟,揭开那些网页小游戏源码的神秘面纱。

网页小游戏,顾名思义,就是可以在网页上直接玩的游戏。它们不需要下载,不需要安装,只需打开浏览器,轻轻一点,就能进入游戏的世界。这种便捷性,让网页小游戏成为了许多人休闲娱乐的首选。
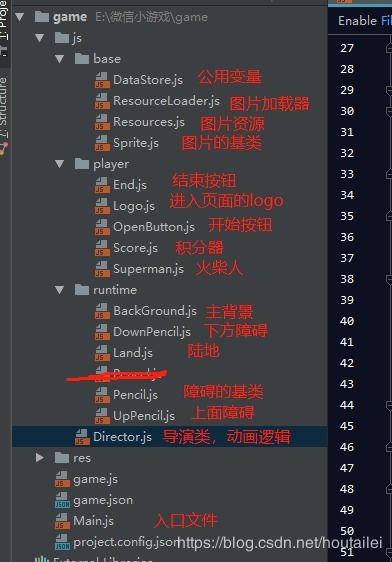
那么,这些小游戏是如何制作出来的呢?答案就是——源码。源码,就是游戏的灵魂,是游戏开发者用编程语言写出的代码。这些代码,就像是一张张拼图,将游戏中的角色、场景、规则等元素巧妙地组合在一起。

在众多编程语言中,HTML5成为了网页小游戏的基石。HTML5,全称是HyperText Markup Language 5,是一种用于创建网页的标准标记语言。它不仅支持丰富的多媒体内容,还提供了许多新的API,使得网页小游戏的开发变得更加简单。
HTML5的Canvas元素,是网页小游戏开发中不可或缺的一部分。Canvas元素允许开发者在一个画布上绘制图形、文字、图像等,为游戏提供了丰富的表现力。

有了HTML5的Canvas元素,我们还需要一种语言来控制游戏中的角色、场景和规则。这时,JavaScript就派上了用场。JavaScript是一种轻量级的编程语言,它可以在网页上运行,并且可以与HTML5的Canvas元素完美结合。
通过JavaScript,我们可以编写代码来控制游戏中的角色移动、碰撞检测、得分计算等。例如,在贪吃蛇游戏中,我们可以用JavaScript来控制蛇的移动方向,以及检测蛇是否撞到墙壁或自己的身体。
俄罗斯方块是一款经典的网页小游戏,它的源码也是公开的。通过分析俄罗斯方块的源码,我们可以了解到网页小游戏开发的整个流程。
在俄罗斯方块的源码中,我们可以看到HTML5的Canvas元素被用来绘制游戏界面,JavaScript则用来控制方块的下落、旋转、消除等。这些代码,就像是一首美妙的乐章,将游戏中的每一个细节都展现得淋漓尽致。
一个优秀的网页小游戏,不仅要有良好的游戏性,还要有精美的界面和流畅的体验。这就需要开发者对游戏进行优化和美化。
例如,我们可以通过加载图片来丰富游戏场景,通过修改绘制蛇的函数来改变蛇的样式,通过修改绘制食物的函数来增加食物的多样性。此外,我们还可以在游戏开始前等待图片加载完成,以确保游戏运行时不会出现卡顿。
网页小游戏源码,就像是一扇通往游戏世界的窗户。通过学习源码,我们可以了解到游戏开发的原理,也可以激发自己的创造力,制作出属于自己的小游戏。
在这个充满无限可能的网页小游戏世界里,让我们一起探索、一起创造吧!